реклама
Написването на CSS градиенти на базата на код може да бъде досадно и отнема много време. Но CSS градиентите са доста полезни и мощни. CSS3 Gradient Generator ви улеснява генерирането на CSS3 WebKit градиенти.
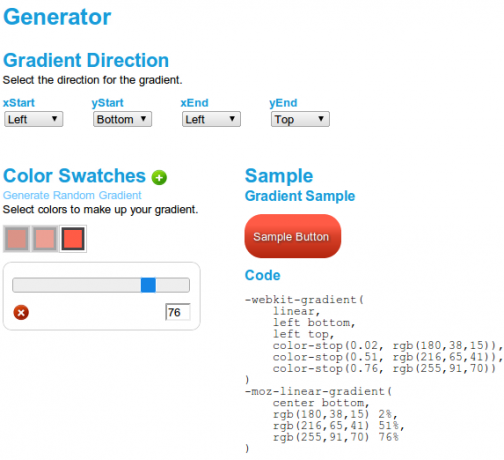
Този сайт ви позволява да създавате CSS градиентни кодове в графичен потребителски интерфейс. Предоставя ви цветни образи, за да проектирате градиента и плъзгач за всеки, за да определите позицията на цвета в градиента.

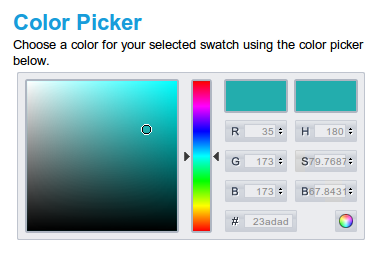
След като е избран цветен мост, можете да използвате цветовия подбор, който е отдясно, за да коригирате цвета на мощността. CSS градиентите генерират резултат от изображението, който може да се използва навсякъде, като рамка, фоново изображение или куршум на елемент от списъка според нуждите. Можете да контролирате посоката на наклона, като използвате предоставените опции (вляво, вдясно, отдолу, отгоре) или чрез използване на персонализирани точки.

Промените, които направите в контролите на градиентния генератор, незабавно ще актуализират градиентната извадка и изходния код на CSS.
Забележка: Уверете се, че използвате браузър за уебкити като Safari, Chrome или Firefox 3.6 beta.
Характеристика:
- Създайте CSS3 градиенти във визуален интерфейс с лекота.
- Веднага визуализирайте промените, които правите в градиента.
- Използвайте генерираното градиентно изображение като рамка, фоново изображение или куршум на елемент от списъка според нуждите.
- Контролирайте посоката на наклона, като използвате опциите (вляво, вдясно, отдолу, отгоре) или чрез персонализирани точки на точки.
- Безплатно за използване, не се изисква регистрация.
Вижте CSS3 Gradient Generator @ [Няма по-дълги налични]
Srikanth е професионален блогър и уеб дизайнер.


