реклама
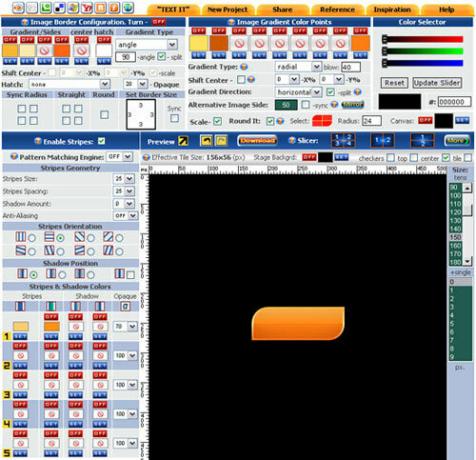
Онлайн Gradient Image Maker (OGIM) е цялостен инструмент за генериране на уеб графика, който варира от обикновено 1px широко / високо изображение за css повтарящи се до сложни 3D като изображения с текст, отражения и други визуални ефекти, които са по-подходящи за бутони, раздели, банери и други мрежи елементи. По принцип това е задължителна услуга за отметки за всеки уеб дизайнер.

Ядрото на двигателя използва идея за изобразяване на различни видове градиенти с до 9 цветни прехода и опционални рамки и ивици. Освен това има разширение „Text-It“, което позволява да се поставят слоести текстови низове, символи или други качени изображения върху базовото изображение, генерирано с OGIM.
Функции на OGIM
- 7 типа градиент и 9 точки на цветен преход.
- Изображение Заоблена функция на ъгъла.
- Градиентна смяна и разцепване.
- 4 вида променлива граница на изображението с опция изобразяване на люка.
- 8 вида ивици с променлива ширина, разстояние, сянка, контрол на непрозрачността, градиент на 2 точки с 5 променливи цветни набора.
- Изчерпателна функционалност за нарязване на изображения.
- Отмяна / повторна функция.
Text-It функции (изисква безплатен акаунт)
- 10 слоя текстови и / или външни чертежи (по желание смесени).
- 60 вградени (включително 10 символни) шрифта и 1 качен по поръчка.
- Стандартно оформяне на текст - удебелен, курсив, подчертаване и подравняване на текст.
- Люк или стил на шрифта с всяко изображение на външен модел.
- 2 цветови градиента за изобразяване на текст с опция „твърда“ сянка, 3D запълване, контрол на непрозрачността и слайд на наклона.
- Хоризонтална текстова основа, мащаб.
- Създайте произволен брой персонализирани стилове.
- Представяне на текст на който и да е език.
- Налични са видео уроци и онлайн помощ.

Вижте онлайн Gradient Image Maker @ www.ogim.4u2ges.com/gradient-image-maker.asp
Човекът зад MakeUseOf.com. Следвайте го и MakeUseOf в Twitter @MakeUseOf. За повече подробности вижте страницата на MakeUseOf.