реклама
Търсите ли лесен начин за генериране на CSS3 превключватели за включване / изключване за уебсайт? Ако търсите превключватели, които са лесни за извършване и разполагат с плавни, стилни анимирани преходи, включването / изключването на FlipSwitch е фантастична опция. Аз не съм най-големият програмист и успях да се сдобия с различни превключватели и работа за няколко секунди.

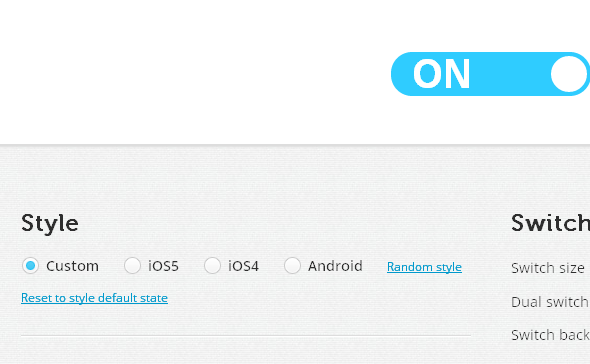
Този удобен уебсайт има вградени настройки за iOS 4, iOS 5 и Android превключватели. Ако искате превключвателят ви да съответства на тези стилове, всичко, което трябва да направите, е да кликнете върху бутона за този, от който се нуждаете, и превъртете надолу, за да копирате кода. След няколко секунди ще бъдете готови бутонът по ваш избор за вашия уебсайт.

Ако искате да направите бутон по свой собствен стил, това ще отнеме няколко секунди повече, но със сигурност не е трудно. Не е нужно да пишете никакъв действителен код, за да направите превключването. Плъзнете плъзгачите и персонализирате превключвателя, докато външният вид ви подхожда. Можете да промените размера, цвета, стила на бутона и други. Докато правите промени, ще ги видите отразени в предварителен преглед на превключвателя в реално време.
Характеристика:
- Създайте CSS3 превключвател за включване / изключване с лекота.
- Анимирани преходи между включени и изключени.
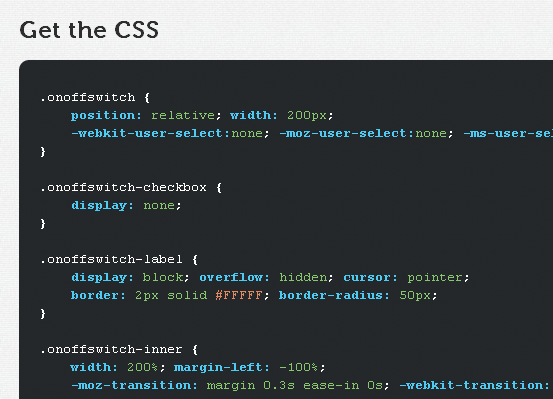
- Копирайте и залепете крайния код.
- iOS 4, iOS 5 и Android превключватели по подразбиране.
- Персонализирайте бутоните точно според вашите нужди.
Намиране / изключване на FlipSwitch @ proto.io/freebies/onoff
Дейв LeClair обожава игри на конзола, компютър, мобилни, джобни и всяко електронно устройство, което е в състояние да ги играе! Той управлява секцията Deals, пише статии и прави много зад кулисите работа в MakeUseOf.