реклама
 Има ли нещо наречено като кодиране на ужас? Или парализиране на програмирането? Всъщност не знам... аз така или иначе не съм за жаргони. Но знам, че има много сред нас, които влизат в мозъчните крайници, когато нещо дистанционно технически ги гледа в лицето. Разбирам. Имам същия проблем с финансите и закона. Но не с кодиране или програмиране.
Има ли нещо наречено като кодиране на ужас? Или парализиране на програмирането? Всъщност не знам... аз така или иначе не съм за жаргони. Но знам, че има много сред нас, които влизат в мозъчните крайници, когато нещо дистанционно технически ги гледа в лицето. Разбирам. Имам същия проблем с финансите и закона. Но не с кодиране или програмиране.
Ако искате да научите как всъщност работи мрежата, трябва да знаете малко за технологиите, които правят магията. Уеб грамотността е едно от уменията, които са почти задължителни за дигиталната ера. Може да не направите следващото страхотно приложение, но просто ще ви накара да се почувствате малко по-уверени. Плюс това, самата мрежа е чудесно място за научаване на уеб технологиите. Не е и дрогиране.
Позволявам Mozilla Webmaker докажете последните две твърдения. Нека направим, научим и хакнем.
Какво представлява Mozilla Webmaker?
Mozilla Webmaker е набор от инструменти и по-широка общност, която има една основна цел - да помогне на милиони хора да се преместят използване на мрежата да се създаване на мрежата.
Mozilla Webmaker стартира миналата година с цел да създаде грамотна планета в Интернет. Марк Сурман, изпълнителният директор на Mozilla, правилно казва: „Мрежата се превръща във втори език в света и жизненоважно умение за 21 век“. Mozilla следва целите с тристранна насоченост към изграждането на отворена в целия свят общност от учащи; показване на проекти и събития, които да генерират общността заедно; и предоставяне на общността авторски инструменти и софтуер за постигане на успех от всичко това. Накратко - срещайте се, правете и се научете.
Ако някой ви попита, какво е Mozilla? Дайте им леко натискане към Начална страница на Mozilla и им кажете, че е повече от Firefox.
Инструментите за обучение

Mozilla Webmaker представя три инструмента и ви казва да излезете и да направите нещо невероятно с мрежата. Нека ги разгледаме:

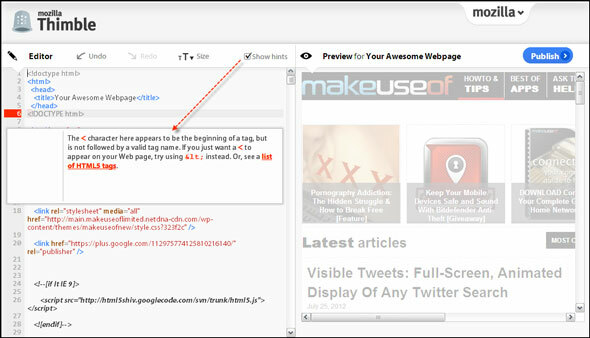
Thimble може да бъде описан като първия ви HTML редактор на WYSIWYG (Какво виждате, какво получавате). Както може да ви каже екранът по-горе, той е много лесен за разбиране и трябва да ви помогне лесно да научите HTML и малко CSS.
Ето пет неща, които трябва да направите на Thimble:
1. Дизайнът е прост - имайки предвид начинаещите. Това е инструмент за обучение, а не пълноправен редактор на кодове.
2. Можете да започнете от нулата или да изберете проект. Проектите са хакерски уеб страници, които ви позволяват да завършите предизвикателство, да научите как да изградите JavaScript игра или да персонализирате вашата Tumblr страница.

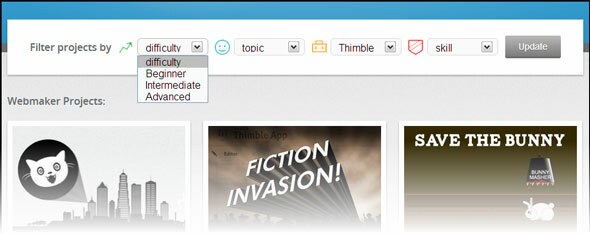
3. Можете да филтрирате проекти по ниво на умение (трудност), тема и умение, което ще се изисква.

4. HTML редакторът предлага съвети и подсказки и ръкохватки чрез кодирането.
5. Можете да публикувате страницата си с просто кликване и да я споделите с туитър или да споделите URL адреса.
Очила с рентгенови лъчи [Няма по-дълги налични]
X-Ray Goggles е инструмент, който е насочен малко към „хакване“ на уеб страница. Можете да го използвате, за да направите малко обратен инженеринг на уеб страница и да видите елементите, от които е направена.
Ето някои неща за рентгеновите очила:
1. X-Ray Goggles ви помага да стигнете до основния код на всяка уеб страница.
2. Погледнете кода... разберете структурата на страницата... и вижте как промяната на елементите ще има ефект върху страницата.
3. Инструментът Remixer ви предоставя основния HTML код и визуализацията на страницата. Можете да промените кода и да извършите промените.
4. Можете да използвате Bookmarklet X-Ray Goggles, за да ремиксирате който и да е уеб страница.
5. Използвайте рентгенови очила, за да вкарате собственото си творчество в съществуващите проекти на Mozilla Webmaker. Например: Използвайте рентгеновите очила на Mozilla, за да създадете следващата глава в мултимедийния роман „Неживата Алиса“.

пуканки

Popcorn Maker е много интересен инструмент за създаване на видео, който интегрира над 20 приставки (например Twitter, Google Maps и т.н.) и ви позволява да създавате интересни мултимедийни групи. Popcorn все още е в активно развитие и се очаква да стартира през последната част на 2012 година. Можете да проверите преглед на инструмента на страницата на Mozilla Webmaker.
Ето някои интересни характеристики на производителя на пуканки на Mozilla:
1. Той е с отворен код и безплатен.
2. Това ще бъде медийно приложение, базирано на времева линия, където можете да въвеждате информация (например показване на изскачащи прозорци) от други уеб приложения, използвайки системата за приставки.
3. Ще можете да публикувате и споделяте своите творения в своя блог, Twitter или Tumblr и дори да вграждате кода.
4. Можете да създавате свои собствени новини, изскачащи видеоклипове, мултимедийни отчети и екскурзоводски уеб обиколки с помощта на инструмента за създаване на видео.
Тези три приложения са инструменти за обучение, които могат да ви заинтересуват от уеб програмирането и уеб технологиите. Ако се интересувате да направите първите си стъпки към уеб грамотността, изпробвайте Mozilla Webmaker и след това я вземете оттам. Имаме доста програмиране и уеб дизайн собствени ресурси.
Какво мислите за Mozilla Webmaker? Грабва ли ви интереса? Смятате ли, че е достатъчно лесно децата и възрастните да научат какво отива в създаването на мрежата?
Saikat Basu е заместник-редактор за интернет, Windows и производителност. След като отстрани мрака на MBA и десетгодишна маркетингова кариера, той сега страстно помага на другите да подобрят уменията си за разказване на истории. Той внимава за липсващата запета от Оксфорд и мрази лоши скрийншоти. Но идеите за фотография, Photoshop и продуктивност успокояват душата му.


