реклама
„Цветна слепота“ се определя като неспособност да се видят определени цветове по начина, по който правят повечето хора.
Ако се интересувате ясно да разберете как хората с различни условия за слепота на цветовете виждат цветовете, вижте този прост инструмент и кликнете през режимите за цветно виждане. Повече за формите за цветна слепота и цветните контрасти можете да намерите тук.
Невъзможно е бързо и ясно да се обясни каква е цветната слепота и как цветните слепи могат да възприемат вашия уебсайт, но за щастие е възможно да го видите със собствените си очи.
Ето няколко много лесни симулатори за цветна слепота, за да визуализирате цветната слепота за вас.
Вижте уебсайтовете като оцветени в цвят лица
Colorblind филтър за уеб страници е лесен за използване (но понякога и бавен) уеб-базиран инструмент, който ви позволява да сърфирате в мрежата, за да го видите, сякаш сте сляп цвят.
Просто му дайте своя URL адрес, изберете „филтъра за покритие“ (филтрите са обяснени много подробно тук) и кликнете върху „Извличане и филтриране!“.
След като страницата бъде извлечена през филтъра, ще можете да видите как цветово слепе възприема цветовете върху него. Можете да кликнете върху условията, за да генерирате нов визуализация за всеки тип цветна слепота.
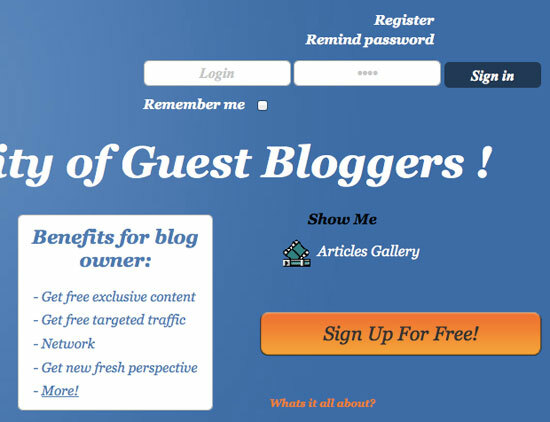
Ето как потребител с „нормалното“ (обикновено) зрение вижда страница:

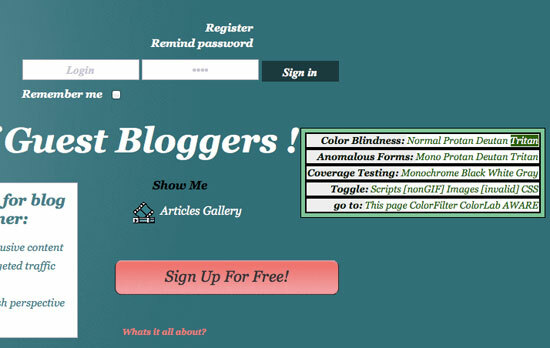
Ето как слепоцветният човек вижда същата страница (според симулатора):

Ако страницата ви отговаря на изискванията и се окаже подходяща за цветни слепи, можете да вземете значката за филтър на страницата.
Друг възможен вариант за симулиране на цветна слепота е Chrometric Далеч или далновидни ли сте? Съвети, за да направите Windows по-достъпна за млади и стариКомпютрите използват печат, който е твърде малък, зрението ви се променя, получавате главоболие и компютърът ви нарича много мръсни имена. Обърнете се към това ръководство за инструменти за достъпност на Windows за известно облекчаване на стреса! Прочетете още което е безплатно приложение Adobe AIR.
Вижте изображенията като оцветени в цвят
Освен да използвате уеб браузъра за симулация на слепота по-горе, опитайте да проверите някое от инструментите по-долу, които ви позволяват бързо да преглеждате всички качени изображения, като използвате различна цветна слепота филтри. Може да е добра идея да използвате следните инструменти за:
- Визуализирайте всяко създадено от вас изображение (като лого, с което ще брандирате бизнеса си, или инфографика, която сте мислили да публикувате);
- Създайте екранна снимка на началната (или която и да е целева) страница на уебсайта и я стартирайте чрез инструментите (това ще направи теста на уеб страницата много по-бърз, отколкото с уеб браузъра).
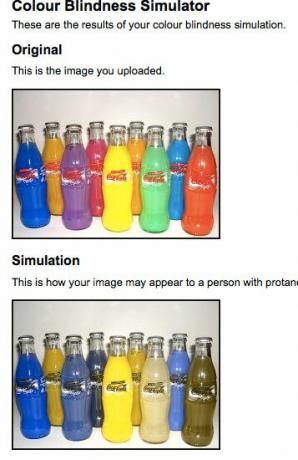
1. Цветен симулатор на слепота [Не е наличен по-дълъг]: Просто качете вашето изображение, изберете условието и стартирайте теста.
Инструментът ще показва както версиите на изображението: за нормално и за цветно-сляпо състояние:

Ще има и много подробности за всяко състояние под резултата.
Ограничения: Ще трябва да се уверите, че изображението ви не е по-голямо от 100 KB, е 1000 x 1000 пиксела или по-малко и се предлага в jpeg във формат RGB.
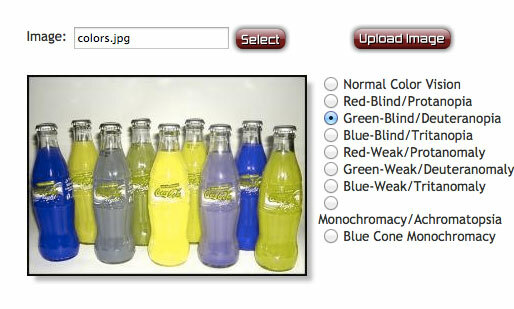
2. Coblis - симулатор за ослепяване на цвета: Този работи подобно на горния. Въпреки това няма да има странично сравнение с първоначалното изображение. Този инструмент обаче дава повече свобода, като ви позволява бързо да кликнете през различни условия за цветна слепота и да прегледате получените изображения:

Внимание: Съдейки по коментарите към инструмента, изглежда малко неточно при обработката на някои филтри, но цялата концепция е съвсем ясна.
Има ли други подобни лесни за използване и лесни за разбиране инструменти, които да ви помогнат да направите уебсайтовете и дизайните си по-удобни за цветове? Моля, споделете ги в коментарите!
Допълнителна информация за улесняване на живота ви (или на вашите близки), ако страдате от различни зрителни увреждания:
- 4 инструмента, за да направите уеб страниците по-лесни за четене за хора с лошо зрение (Firefox) 4 инструмента, за да направите уеб страниците по-лесни за четене за хора с лошо зрение (Firefox) Прочетете още
- 7 стъпки, за да направим компютрите достъпни за възрастните хора 7 стъпки, за да направим компютрите достъпни за възрастните хора Прочетете още
Кредит за изображение: Джон Мачан (Фотопедия)
Ан Смари е SEO консултант в seosmarty.com, блогър за интернет маркетинг и активен потребител на социални медии. Моля, следвайте Ан в Twitter като seosmarty


