реклама
 Много блогъри ще търсят високо и ниско за перфектната джаджа WordPress, която ще направи точно това те искат, но с малко опит в програмирането може да откриете, че е по-лесно да напишете вашите персонализирани джаджа.
Много блогъри ще търсят високо и ниско за перфектната джаджа WordPress, която ще направи точно това те искат, но с малко опит в програмирането може да откриете, че е по-лесно да напишете вашите персонализирани джаджа.
Тази седмица бих искал да покажа как да направите точно това, а джаджата, която ще пишем, е проста, която избира една произволна публикация от вашия сайт, изтегля представеното изображение и го показва на страничната лента - визуална джаджа „проверете това“, която ще помогне на потребителите да намерят повече съдържание във вашата сайт.
Това също е продължение на една продължаваща поредица, в която ви показвам колко е лесно персонализирайте вашия WordPress шаблон 2 нови готини приставки за Wordpress и разбиране на структурата на темите WordpressТази седмица ще разгледам превъзходна алтернатива на често похвалените оптимизатори All-In-One; плъгин, който ви дава силата на издателска система Wordpress, но ви позволява да извеждате ... Прочетете още .
Може също да се радвате да разберете, че сме добавили ново
Категория уроци за WordPress към MakeUseOf, така че не забравяйте да проверите това за непрекъснато нарастващ архив на актуални съвети и ръководства към любимата световна платформа за блогове.Основни понятия: WordPress заявки и цикъла
Всяка страница от вашия блог се състои от запитване към вашата база данни с публикации. В зависимост от страницата, която преглеждате, заявката ще се промени. Например, началната ви страница в блога може да използва заявката „получете най-новите 10 публикации в блога“. Когато преглеждате архивите от категории, заявката може да се промени на „вземете последните 20 публикации само за категорията семейни снимки, поръчайте резултатите по дата, публикувана“. Всяка заявка ще върне набор от резултати и в зависимост от използвания шаблон на страницата, всеки резултат ще се изпълнява през основния „цикъл“ на шаблона.
Всяка страница всъщност може да се състои от повече от една заявка и дори можете да създадете свои собствени заявки, за да добавите функционалност на различни места във вашия шаблон. Можете да видите пример за това в употреба в долната част на тази статия - имаме няколко допълнителни заявки, които се изпълняват всяка страница, която има за цел да ви покаже сродни статии, които може да ви интересуват, или статии, които са в тенденция към това седмица.
За да направим нашата персонализирана джаджа, просто ще трябва да създадем допълнителна заявка, която грабва X брой случайни публикации плюс техните изображения и ги показва по някакъв начин в страничната лента. Вече ви показах миналата седмица кода вземете представеното изображение Настройте своя блог с WordPress: The Ultimate GuideИскате да започнете свой собствен блог, но не знаете как? Погледнете WordPress, най-мощната блог платформа, налична днес. Прочетете още , така че наистина просто трябва да знаем как да направим нова джаджа за WordPress и да я поставим на страничната лента.
Основен код на джаджа
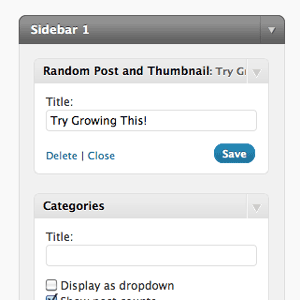
Започнете, като създадете нов .php файл във вашия WP-съдържание / приставки директория. Можете също така да следвате урока офлайн и да го качвате с помощта на WordPress интерфейса, но намирам, че е по-лесно да пишете, докато вървим заедно, в случай че трябва да отстраните грешката. Обадете се на вашия файл, каквото искате, но аз ще отида случайни след widget.php
Поставете следното във файла и запазете. Чувствайте се свободни да промените секцията в горната част с моето име в нея, но не коригирайте останалата част от кода все още. Това е по принцип скелет празна джаджа и можете да видите къде пише // WIDGET CODE ТУК е мястото, където ще добавим нашата функционалност по-късно.
PHP. /* Име на приставката: Случайна публикация на джаджа. URI на приставката: http://jamesbruce.me/ Описание: Случайна публикация на джаджа грабва произволна публикация и свързаната миниатюра, която да се покаже на страничната ви лента. Автор: Джеймс Брус. Версия 1. URI на автора: http://jamesbruce.me/ * / class RandomPostWidget разширява WP_Widget. {функция RandomPostWidget () {$ widget_ops = array ('classname' => 'RandomPostWidget', 'description' => 'Показва произволна публикация с миниатюра'); $ this-> WP_Widget ('RandomPostWidget', 'Random Post and Thumbnail', $ widget_ops); } функционална форма ($ instance) {$ instance = wp_parse_args ((array) $ instance, array ('title' => '')); $ title = $ instance ['title'];php} актуализация на функцията ($ new_instan, $ old_instance) {$ instance = $ old_instance; $ instance ['title'] = $ new_instance ['title']; върнете $ екземпляр; } функция джаджа ($ args, $ instance) {extract ($ args, EXTR_SKIP); ехо $ before_widget; $ title = празен ($ instance ['title'])? '': apply_filters ('widget_title', $ instance ['title']); ако (! празно ($ заглавие)) ехо $ before_title. $ Заглавие. $ After_title;; // WIDGET CODE GO HERE Echo " Това е новата ми джаджа!
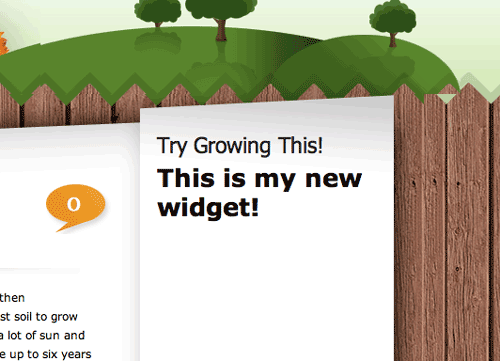
"; ехо $ after_widget; } } добавяне ('widgets_init', create_function ('', 'return register_widget ("RandomPostWidget");'));Както е, плъгинът не се различава много освен отпечатването на голямо заглавие с думите „Това е новата ми джаджа!“.

Това обаче ви дава възможността да промените заглавието, което е от съществено значение за всяка джаджа. Добавянето на други опции е малко извън обхвата на тази статия днес, така че за сега нека да продължим, за да дадем истинска цел.

Ново запитване и цикъла
За да направите ново запитване към базата данни на блога си, трябва да използвате query_posts () функция заедно с няколко параметъра, след което стартирайте през изхода, като използвате цикъл while. Нека да опитаме това - много основна заявка и цикъл за демонстриране. Заменете реда от код, който гласи:
със следното:
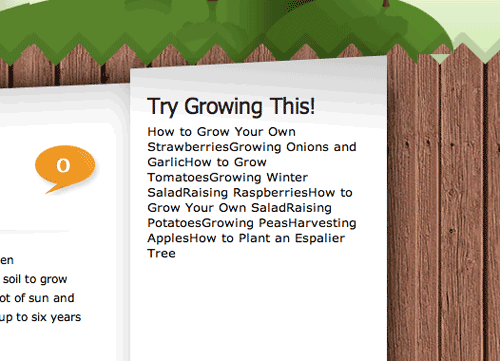
// WIDGET CODE ТУК. query_posts ( ''); if (have_posts ()): while (have_posts ()): the_post (); заглавието(); endwhile; endif; wp_reset_query (); Това е абсолютно основна заявка с използване на опции по подразбиране и нулево форматиране на изхода. В зависимост от начина, по който блогът ви е настроен, по подразбиране най-вероятно ще бъде да вземете 10-те най-нови публикации - тогава всичко по-горе код е, за да изведете заглавието на всяка публикация. Доста грозно е, но работи:

Можем да го направим малко по-добре веднага, като добавим малко HTML форматиране към изхода с ECHO команда и създаване на връзка към публикацията чрез get_the_permalink () функция:
query_posts ( ''); ако (има_пости ()): ехо "- “; докато (have_posts ()): the_post (); ехо ”
- ".Get_the_title ()".
“; endwhile; ехо ”
“; endif; wp_reset_query ();

Вече изглежда много по-добре. Но искаме само една публикация, подбрана на случаен принцип. За да направите това, ние посочваме някои параметри в заявката:
query_posts ( "posts_per_page = 1 & orderby = Rand"); Разбира се, можете да го промените на произволен брой публикации - всъщност има цяла гама от допълнителни битове, които можете да прехвърлите в заявката за да ограничите, разширите или промените реда на резултатите, но нека се придържаме към това засега. Ако опресните, трябва да видите само една публикация, която се рандомизира всеки път, когато опреснявате.
Сега за представената миниатюра. Заменете кода с това, надяваме се да видите къде грабваме миниатюрата и да я показваме:
query_posts ( "posts_per_page = 1 & orderby = Rand"); ако (има_пости ()): ехо "- “; докато (have_posts ()): the_post (); ехо ”
- ".Get_the_title (); ехо the_post_thumbnail (масив (220,200)); ехо “
“; endwhile; ехо ”
“; endif; wp_reset_query ();
Можете да видите готовите резултати отново в моя ръководство за разработка на блога за самодостатъчност, въпреки че може би щях да преместя нещата до момента, когато четете това.

Заключение:
Вижте колко лесно е да направите своя собствена персонализирана джаджа, която може да прави точно това, което искате? Дори и да не разбирате 90% от кода, който ви показах днес, все пак трябва да можете да го персонализирате донякъде, като променяте променливи или извеждате различен HTML код. Днес написахме цяла джаджа, но лесно можете да използвате само новия код на заявка и контур във всеки от шаблоните на вашата страница.
Джеймс има бакалавърска степен по изкуствен интелект и е сертифициран като CompTIA A + и Network +. Той е водещ разработчик на MakeUseOf и прекарва свободното си време, играейки VR пейнтбол и настолни игри. Той изгражда компютри още от дете.


