реклама
 Огромното количество готини персонализации може би е една от причините, поради които хората избират да преминат през обръчи, като инсталират свои собствени самостоятелно домакин на wordpress Как да настроите безплатно домакин на WordPress блог безплатно Прочетете още блогове, вместо да използвате други безплатни блог услуги. И едно от онези готини неща е приставката за облак на тагове за WordPress.
Огромното количество готини персонализации може би е една от причините, поради които хората избират да преминат през обръчи, като инсталират свои собствени самостоятелно домакин на wordpress Как да настроите безплатно домакин на WordPress блог безплатно Прочетете още блогове, вместо да използвате други безплатни блог услуги. И едно от онези готини неща е приставката за облак на тагове за WordPress.
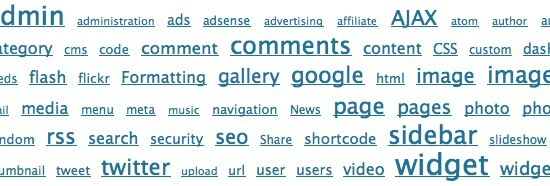
За тези, които не са запознати с облака от тагове, това е визуално изобразяване на генерирани от потребители тагове или просто съдържанието на думи на даден сайт, обикновено използвано за описание на съдържанието на уебсайтовете. Таговете обикновено са единични думи и обикновено са изброени по азбучен ред, а значението на маркера е показано с размер или цвят на шрифта. По този начин е възможно както намирането на маркер по азбука, така и по популярност.
Ето как изглежда приставка за облак на тагове за WordPress:

Никога наистина не обръщам много внимание на таг облака, но едно скорошно откритие промени малко пътя на фокуса ми.
Ще вали (не) ще вали
Това, което открих, беше облак от етикети с обрат - буквално. Това, което го различаваше от обикновените облаци от маркери, беше начинът, по който съдържанието на облака се изкриви в 3D. Аз лично смятах, че е готино и добави визуалното богатство на блога. Превод: Исках го.
Проблемът беше, че не знаех как се нарича и дали ще работи с WordPress или не. След малко търсене и разпит, най-накрая можех да издиша облекчение, защото намерих приставката за облак на wordpress tag, за да произведе такъв вид ефект. Плъгинът се извиква WP Kumulus.

С ясна цел, която трябва да преследвам, преминах директно към процеса на инсталиране.
Забележка: Този плъгин е базиран на Flash. Така че може да има няколко фактора (тип браузър, плъгин за браузър, интернет връзка и т.н.), които могат да доведат до неправилното му показване.
Инсталиране на приставки за WordPress
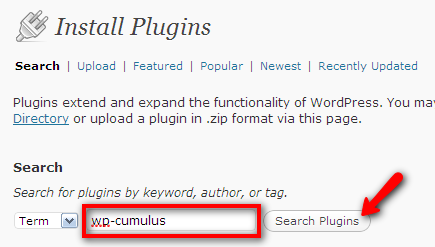
Избрах най-лесния начин за инсталиране на приставката. Влязох в таблото за управление на WordPress и продължих към страничната лента. Избрах „Plugins"Връзка и"Добави нов“.
Направих търсене на плъгини и ...

Кликнах върху „Инсталирай сега”Бутон.

След инсталирането реших да го активирам директно. Но ако искате да го активирате / деактивирате, можете да го направите от страницата с приставки.

Контрол на облака
Един от начините за настройване на опциите за показване на приставка за облак на wordpress е, като отидете в менюто Tools> Settings> WP Cumulus от страничната лента.

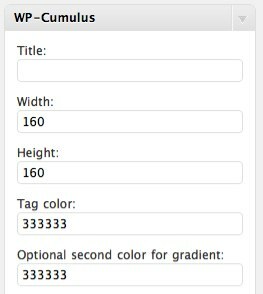
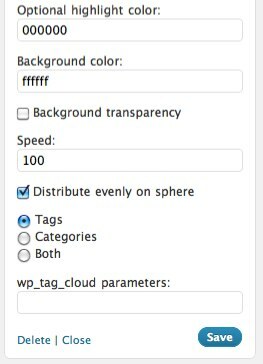
Има много осезаеми елементи, включително размера на кутията WP Cumulus, цвета на шрифта и фона и скоростта на въртене.

Можете да покажете WP Cumulus като част от темата на вашия блог, да го използвате като джаджа или да го вмъкнете в публикация и / или страници с помощта на прости кодове. Вижте приставките “Инсталация”Страница в WordPress.org за по-подробна инструкция.

Ако искате да го използвате като джаджа, трябва да сте сигурни, че темата на вашия блог поддържа джаджи. Ако това стане, отидете на менюто Външен вид> Widget.

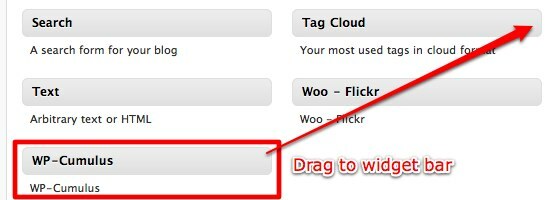
Ще намерите елемента WP-Cumulus в списъка с джунджурии. Всичко, което трябва да направите, е да го плъзнете в лентата с джаджи.

WP-Cumulus като джаджа също предоставя на потребителите си прозорец с настройки.

Не забравяйте да щракнете върху „Запази”След коригиране на настройките.

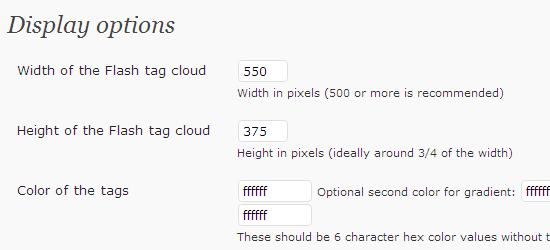
Цветът на облака
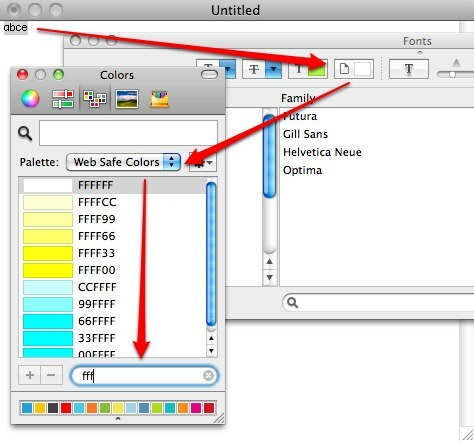
Ще забележите, че всички използвани цветове са написани в шестнадесетичен HTML цветови кодове. Един трик, който можете да използвате, за да разберете кой код принадлежи към кой цвят е да го търсите чрез всяко приложение чрез опциите за промяна на цвета на неговия елемент.
Например, можете да използвате всеки текстов процесор и да започнете стъпките за промяна на цвета на шрифта. След това можете да използвате цветовата палитра, за да търсите цветния код. За тези, които работят с графика и изображения, можете да използвате графичните си приложения.

Или можете да търсите в мрежата с низа за търсене: „уеб цветен код“ или „шестнадесетичен цветен код“ (или нещо подобно).
Живот отвъд облака
Защото WP Kumulus плъгинът произвежда движещи се изображения, тук е малко трудно да го покажете. За да видите как изглежда този усукващ облак от маркери в истински сайт, няма по-добро място за посещение от този страница на създателя на плъгин. Сайтът също е добро място да започнете да намирате подобни плъгини за други блог платформи.
Съществуват и други интересни варианти на плъгини за облачни тагове за WordPress. За да разберете повече, можете да потърсите „движещ се облак на тагове“ (или други подобни низове за търсене) в секцията „Приставки“ на WordPress.org.
Използвате ли маркери, за да подобрите визуално блога си в WordPress? Познавате ли други готини облаци WordPress приставки? Споделете с помощта на коментара по-долу.
Кредит за изображение: kevindooley
Индонезийски писател, самопровъзгласен музикант и архитект на непълно работно време; който иска да направи един свят по-добро място една публикация по време чрез блога си SuperSubConscious.