реклама
 Ако някога е имало тема на WordPress, към която хората се обърнаха за стил и простота, това беше Теза, сред много други. Този малък doozey ви позволява да създадете професионално изглеждащ блог с малко или никакво кодиране. Много топ блогъри като Адам Бейкър и Джеймс Алън използвайте го, да не говорим за похвалата му от крайния „Problogger“ Дарън Роуз.
Ако някога е имало тема на WordPress, към която хората се обърнаха за стил и простота, това беше Теза, сред много други. Този малък doozey ви позволява да създадете професионално изглеждащ блог с малко или никакво кодиране. Много топ блогъри като Адам Бейкър и Джеймс Алън използвайте го, да не говорим за похвалата му от крайния „Problogger“ Дарън Роуз.
Но има недостатък на всичко това. Виждате ли, за да създадете напълно функционален уебсайт без необходимо кодиране, трябва да платите. И плащате големи ще - 87 долара, за да бъдем точни. Все пак открих безплатен алтернативен клонинг на тема WordPress на Thesis, който е почти идентичен, но това е само за онези от нас, които не се страхуват да вкарат главите си в късче от HTML и промяна.
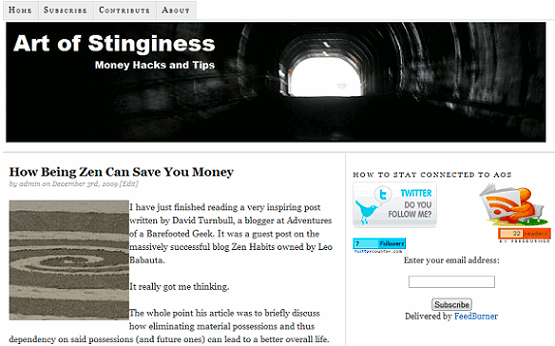
Тя се нарича тема „Неокласически 2 колони“ и е достъпна за изтегляне в края на тази много дълга публикация [Няма по-дълги налични]. Изглежда почти точно като Теза. По-долу е екранна снимка на моя блог с темата, която работи. Както можете да видите, той има същите шрифтове, формат и стил, които има Thesis и платих точно 0 долара за всичко това.

Да направим клонинг на теза за WordPress
Персонализирах моята тема по три основни начина. Първата и може би най-очевидната беше промяна на изображението на заглавката с нещо по-подходящо за моя блог. При повечето теми кодът за това е във файла Header.php, така че малко ме извади от баланса, за да открия, че не е така. Но никога не се страхувайте, в съответствие с обаждането на тезата за „персонализиране“, промените трябва да бъдат направени във файла Custom.css около половината надолу.
Ще видите следната област от код, която аз подчертах. По стандарт тя ще бъде като „mesthemes / neoclasical2 / header.png“.

Въведете местоположението на вашето изображение (което вече ще сте качили с помощта на функцията „Добавяне на медия“ в WordPress). Той трябва да бъде URL от частта „/ wp-content…“ нататък. Можете също да коригирате размерите на картината, като използвате кода непосредствено над маркираната секция. Стандартните размери са „ширина: 910px; височина: 200px;“.
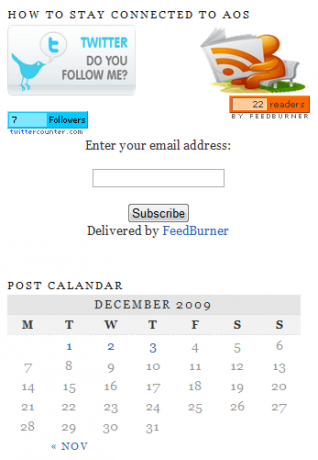
Втората промяна, която може да искате да направите, е в страничната лента; място, където много от нас поставят повечето от нашите функции, емисии и забавни неща. Всеки, който е използвал WordPress преди, ще знае, че това може да стане чрез достъп до „Widgets“ в раздела „Appearance“ на екрана на WP Admin. Както можете да видите, аз вмъкнах изображения (Twitter значка и RSS икона), които са хипервръзки към съответните им акаунти. Добавих и в някои гишета (все още е срамно ниско, колкото е през първия месец!).
 Също така добавих в календар и други общи джаджи, които вече са в WordPress, като ги плъзнем в страничната лента в менюто „Widgets“.
Също така добавих в календар и други общи джаджи, които вече са в WordPress, като ги плъзнем в страничната лента в менюто „Widgets“.
Друго нещо, което може да искате да добавите към вашия блог, са рекламите. По-голямата част от услугите (като AdSense) Ви обслужват рекламите Ви в HTML код. За да добавите това към страничната си лента (или наистина навсякъде на вашия сайт), просто поставете този код в текст джаджа на вашата странична лента (или другаде, в кодов файл, ако искате някъде другаде, например в глава).
И накрая, ако искате да подправите вашия сайт малко и да увеличите трафика, добавете социални медии като Twitter, Digg и Stumble upon.
Какво мислите за безплатния тез клонинг WordPress клонинг? Коя е любимата ви тема за професионално изглеждащ WordPress?
Казвам се Дийн Шервин. Аз съм писател на свободна практика, специализиран в технологиите, културата, политиката, практическите умения и всички други страхотни странни неща. Започнах да участвам в MUO през юли 2009 г. Харесвам конзолните видео игри и знаех да играя странно MMO. Истинската ми страст обаче е да пиша и чета за технологиите и еволюцията на нашите бързи...