реклама
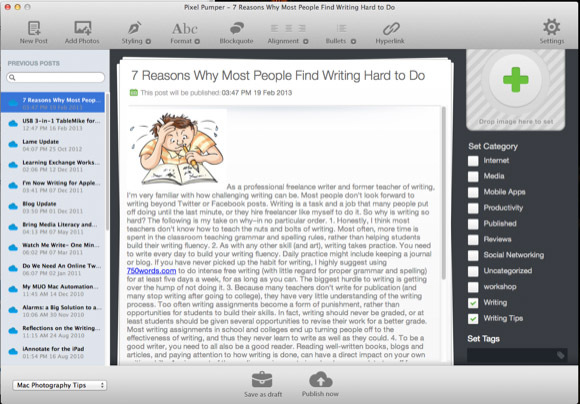
 Отдавна съм потребител на текстовия редактор на Mac, MarsEdit за писане и публикуване на публикации в блогове в WordPress. Всъщност бих паднал на колене в сълзи, ако се наложи да използвам онлайн редактора на WordPress за писане на публикации. Докато MarsEdit прави почти всичко, от което се нуждая, се появи нов редактор на Mac PixelPumper изглежда като много стилна алтернатива, която се предлага безплатно в магазина за приложения на Mac [Няма по-дълги налични].
Отдавна съм потребител на текстовия редактор на Mac, MarsEdit за писане и публикуване на публикации в блогове в WordPress. Всъщност бих паднал на колене в сълзи, ако се наложи да използвам онлайн редактора на WordPress за писане на публикации. Докато MarsEdit прави почти всичко, от което се нуждая, се появи нов редактор на Mac PixelPumper изглежда като много стилна алтернатива, която се предлага безплатно в магазина за приложения на Mac [Няма по-дълги налични].
Подобно на няколко други редактори на WordPress като BlueGriffon BlueGriffon: Мултиплатформен WYSIWYG HTML редакторИма няколко причини, поради които хората почти не използват настолни уеб строители - има само няколко от тях, добрите са твърде скъпи, а самият процес на изграждане на уеб не е ... Прочетете още , PixelPumper ви позволява да съставяте, редактирате и публикувате публикации в блога в съществуващия си WordPress блог. Редакторът е полезен и за това, че вашите публикации са запазени офлайн на вашия Mac или да ги планирате за качване по всяко време, когато решите. С PixelPumper можете да работите върху чернови на блог публикации и да ги управлявате, без да се налага да влизате в акаунта си в WordPress. PixelPumper изисква Mountain Lion 10.8.2 или по-нова версия.
Основните функции
За да започнете с PixelPumper, просто добавяте вашия WordPress URL, потребителско име и парола. Оттам текстовият редактор ще изтегли предишните ви публикации в блога, включително съществуващите ви категории и тагове, и автоматично ще се настрои за нова публикация.

PixelPumper работи единствено с WYSIWYG редактор, което означава, че текстът, който въвеждате, и стиловете и снимките добавяте към вашите публикации са почти как вашите публикации ще се появят, когато ги качите във вашия WordPress блог сайт. Това е чудесно за писатели и потребители, които не обичат да се забъркват с HTML код, но може да е недостатък за потребителите, които биха искали да редактират суров HTML офлайн.
Както при текстовия редактор на WordPress, PixelPumper включва елементи от менюто за добавяне на заглавки, формати за стил (например, Bold, Italic, подчертаване), блокчети, подравняване на текст, куршуми и хипервръзки. Тези елементи от менюто са лесно достъпни (въпреки че приложенията не включват клавишни комбинации за тези елементи) и за разлика от онлайн редактора на WordPress, не е нужно да превъртате нагоре и надолу страница на браузъра, за да стигнете до тези необходими инструменти.

Добавянето на снимки към вашите публикации в PixelPumper е донякъде подобно на добавянето им в WordPress. Щракнете върху Добавяне на снимки елемент от менюто и изберете изображение в Finder на вашия Mac. След като изображението е импортирано, щракнете върху него и ще се появи изскачащо меню, за да можете да изберете размера и подравняването на снимката.
В допълнение към Full Width, PixelPumper предлага още две опции за преоразмеряване на снимки - или 1/3 от размера на оригиналния размер, или можете да въведете фиксиран размер на пиксела. Последният вариант беше бъги за мен, но разработчикът ми написа и ми каза, че го поправят и правят подобрения, за да дадат на потребителите повече контрол.

В областта Настройки (изображения) на PixelPumper можете да зададете размера по подразбиране, който искате изображенията да се показват, когато са зададени на пълна ширина за вашите публикации в блога. Можете също да изберете вашите изображения да бъдат качени на дисплея с резолюция на ретината. Тази опция обаче ще доведе до малко по-дълго време за изтегляне на публикациите в блога ви, включващи изображения с висока разделителна способност.
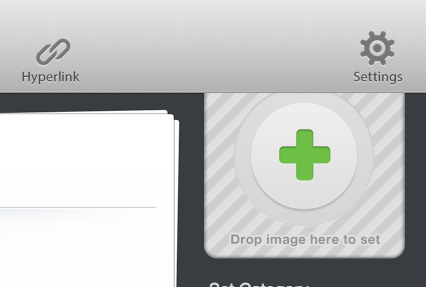
PixelPumper улеснява добавянето на представено изображение към вашата публикация в блога. Просто плъзнете изображението в полето Featured Image и PixelPumper автоматично ще преоразмери и ще го подготви за качване.

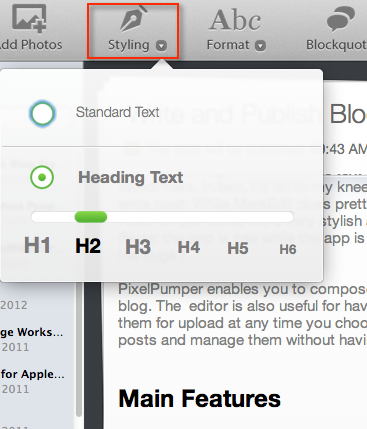
Прилагането на стилове към текст в PixelPumper също работи подобно на редактора на WordPress. Изберете текста и след това изберете стила, който искате да приложите към него. За да приложите текст на заглавие, например, изберете подзаглавие и щракнете върху оформление бутон. Оттам изберете H1, H2,... таг заглавката, като плъзнете зеления бутон върху съответната заглавка. Премахвате приложено заглавие, като изберете отново текста и щракнете върху Стандартен текст опция.

За разлика от MarsEdit, не можете да задавате категории за публикациите в блога си от PixelPumper. Настройката трябва да се извърши във вашия онлайн акаунт в WordPress. Оттам PixelPumper ще изтегли вашите категории, за да можете да ги прилагате, както и да задава маркери към вашите блог публикации.
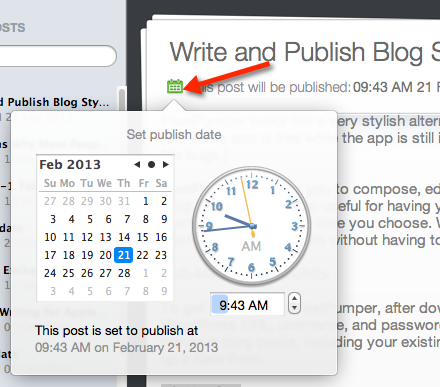
Можете да запишете чернови на своите блог публикации в PixelPumper и да се върнете към тях по-късно, а когато те са готови, можете да ги качите директно на вашия блог на WordPress. Можете също да щракнете върху малкия зелен бутон за график под заглавието на публикацията в блога и да зададете ден и час, когато искате да качите публикация. За съжаление PixelPumper не ви позволява да качвате публикации в блога като чернови, нито автоматично запазва вашите чернови, които са две полезни функции в MarsEdit.

В първоначалното си издание PixelPumper може да липсва в няколко важни функции, но стила и относителните простотата на потребителския му интерфейс прави трудно да се игнорира, особено за потребители на Mac, които не се нуждаят от много напреднали Характеристика. И за разлика от няколкото алтернативни текстови редактори за потребители на Windows 4 алтернативи на Windows Live Writer за блоговеНаскоро Microsoft обяви края на марката Windows Live. В отговор на опасенията, всички Microsoft казват за Windows Live Writer дали „ще работи чудесно в Windows 8” - не дали развитието е ... Прочетете още , PixelPumper е един от малкото за Mac.
Но ни кажете какво мислите за PixelPumper. Какви функции искате да видите добавени?
Бакари е писател и фотограф на свободна практика. Той е дългогодишен потребител на Mac, фен на джаз музиката и семеен човек.

