реклама
През годините сме говорили много шрифтове. Видяхме как да създаване на шрифтове 2 безплатни инструмента за създаване на собствен текстов шрифт Прочетете още ; как да изтеглите някои безплатни шрифтове 8-те най-добри уебсайта за безплатни шрифтове за безплатни шрифтове онлайнНе всеки може да си позволи лицензиран шрифт. Тези уебсайтове ще ви помогнат да намерите идеалния безплатен шрифт за следващия си проект. Прочетете още ; и също така проверихме какво мисли светът за шрифтовете с помощта на анкета. Но никога не сме седнали и говорихме за първото нещо, което правим с шрифтове - сравнете ги и вижте кое от тях е точно за нашата употреба.
Тук използвам термина "шрифт", защото това е по-използваният термин, макар че точният е - шрифт, когато говорим за неговия вид. Както дизайнерът на Norbert Florendo го каза - шрифта е това, което използвате, и шрифт е това, което виждате. Семантика настрана, когато се опитваме да изберем шрифт, ние правим доста много сравнение между различните шрифтове, достъпни за нас. Ето седем инструмента, които могат да ви помогнат да изберете правилния шрифт за вашата работа.

Онлайн приложението за шрифтове е предназначено предимно за уеб дизайнери, които прекарват страшно много време, получавайки правилния шрифт на екрана. Инструментът не само ви позволява да избирате шрифтове от различни списъци (уеб сигурен списък; Списък на Windows; Mac списък; Google списък), но също така ви дава няколко падащи менюта, с които да играете и да променяте свойствата на шрифта. Можете да въведете свой собствен примерен текст, а също и да играете с цвета.
Можете също така да изберете различни други шрифтове, които може да не присъстват в тези списъци. Можете да експериментирате върху примерния текст, като сравните три различни шрифта наведнъж или изберете един шрифт и персонализирате свойствата в трите колони. Приложението slick ви дава полезен изглед отстрани.

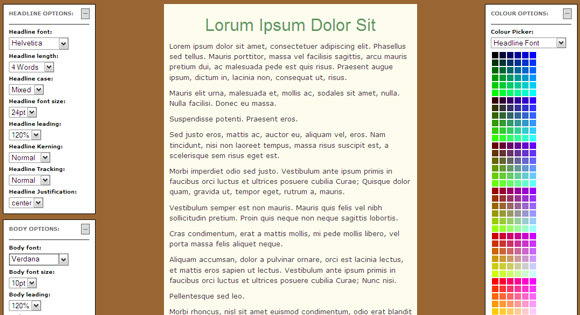
Това е друг динамичен инструмент за сравнение, който ви позволява да сравнявате различни уеб шрифтове с един поглед. Изборът на шрифтове идва от шрифтовата директория на Google и TypeKit. Можете да въведете свой собствен текст и да видите как шрифтовете променят облика на заглавието и реда на текста. Когато намерите шрифт, който харесвате, преместете с мишката върху примерния текст, за да се покаже връзката „Вземете шрифт“. Кликнете върху тази връзка и CSS за този шрифт ще се покаже в рамка в подножието на уеб страницата. Можете да копирате и поставите кода в своя HTML код на уеб страницата.

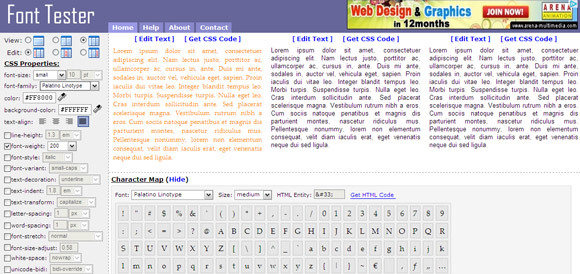
Шрифтовият тестер не е толкова визуално приятен като първото уеб приложение в нашия списък, но няма отричане на неговата полезност, тъй като идва с още няколко опции, които ви позволяват да прегледате и изберете правилния шрифт. Можете да използвате сравнението на шрифта и да проверите три стила един до друг. Можете да използвате текста по подразбиране или отново да въведете свой собствен. След това си поиграйте със свойствата на CSS (включени са всички свързани с шрифта), за да получите точно подходящия вид, който искате за вашия уеб дизайн. Подбор на цвят ви позволява допълнително да настроите външния вид. Има и карта с символи, която можете да използвате, за да намерите бързо съвпадащата HTML единица за определен знак.
Дизайнерски играчки

Експериментирайте с различни шрифтове и комбинация от цветове в този онлайн инструмент. Ощипнете текста, който се отнася до копието на тялото и заглавия, и играйте с цветовете на фона и основния текст. Плюсът е, че ще получите незабавна обратна връзка за това дали избраната от вас комбинация отговаря на препоръките на WSOC по целия свят.
Можете да зададете ширината на примерния артикул заедно с дължината на статията и параграфите. Проектирането за различни среди също се подпомага от моменталния цветен контраст и препоръките за достъпност на яркостта както от W3C, така и от Hewlett Packard.

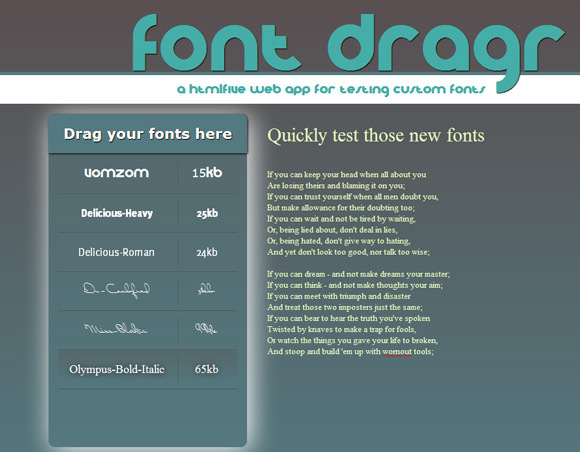
Този инструмент за сравнение на шрифтове е експериментално, но интересно приложение на HTML5. Следователно той ще работи само в браузъри, които поддържат новия стандарт. В момента е Firefox 3.6 и по-нови. Можете просто да плъзнете и пуснете всеки truetype (ttf), opentype (otf), мащабируема векторна графика (svg) или Web Open Шрифтове за формат на шрифта (WOFF) от работния плот до лявата лента и това променя семейството на шрифтовете на текст. Текстът по подразбиране може да бъде редактиран, за да включва вашия собствен. Можете да изберете шрифтовете от левия панел и да наблюдавате промените.
Досега разгледахме пет онлайн уеб приложения, които ни позволяват да визуализираме и изберете правилния шрифт. Ако вместо това търсите безплатна настолна програма, рискувайте FontViewOK 5 Инструменти за сравняване на шрифтове и изберете правилния шрифт за вашата работаШрифтовете и шрифтовете са навсякъде около нас. Ако сте уеб дизайнер, трябва внимателно да ги изберете. Когато се опитваме да изберем шрифт, ние правим доста сравнение между ... Прочетете още (Ver.2.15). Това е приложение само за Windows и както краткото ни ревю ще ви каже, то е по-просто от уеб приложенията, които разгледахме по-горе.
Вие сте уеб дизайнер, който се нуждае от инструмент за сравнение на шрифтове в своя инструментариум за уеб дизайн? Кои са другите приложения, свързани с шрифта, които бихте искали да препоръчате?
Кредит за изображение: Shutterstock
Saikat Basu е заместник-редактор за интернет, Windows и производителност. След като отстрани мрака на MBA и десетгодишна маркетингова кариера, той сега страстно помага на другите да подобрят уменията си за разказване на истории. Той внимава за липсващата запета от Оксфорд и мрази лоши скрийншоти. Но идеите за фотография, Photoshop и продуктивност успокояват душата му.


