реклама
Скоростта на зареждане на бавна страница е една от основните причини, поради която уебсайтът ви не получава хитовете, които заслужава.
Тъй като вниманието на аудиторията е все по-ниско, ето няколко основни съвета, за да ускорите сайта си, за да сте сигурни, че посетителите ви се задържат.
1. Намалете действителния размер на уебсайта си

Ако уебсайтът ви се зарежда по-бавно от три секунди, хората вероятно ще го изоставят дори преди зареждането на началната страница. Използването на грешен формат за вашите изображения може лесно да раздуе вашия уебсайт и да съсипе иначе страхотно изживяване.
Над 70% от мобилните уеб страници са над 1MB, а 12% са над 4MB! Имайте предвид, че е необходимо седем секунди за да изтеглите 1.5MB при добра 3G връзка. Най-добрата практика е всяка страница да бъде под 0,5MB.
Уча разликата между JPG, PNG и GIFи се уверете, че използвате разделителната способност, която ви е необходима.
Според GlobalStats, това са най-използваните резолюции на екрана за 2018 г.:
- 22,55% използват разделителна способност на 360 x 640 (Подвижен)
- 11,73% използват разделителна способност на 1366 x 768
- 8,26% използват разделителна способност на 1920 x 1080
- 4.91% използват разделителна способност от 375 x 667 (Подвижен)
- 2,94% използват разделителна способност от 1440 х 900
Това е над 50% от всички потребители, така че помислете за това, когато добавяте снимки към уебсайта си.
2. Създайте своя уебсайт за мобилни устройства
Според изследване, направено от Google миналата година относно скоростта на мобилните страници:
Средното време, необходимо за пълно зареждане на мобилна целева страница, е 22 секунди, според нов анализ. И все пак 53% от посетителите на мобилни сайтове оставят страница, която се зарежда повече от три секунди. Това е голям проблем.
Над 75% от мобилните сайтове отнемат 10 секунди или повече, за да заредят над 3G. Повече от половината от целия трафик е през мобилни устройства и това вероятно няма да намалее. Затова запазете малък отпечатък на уебсайта, за да зарадвате потребителите на мобилни интернет и се уверете, че те се придържат!
Ако използвате CMS като WordPress, Joomla или Drupal Drupal vs. Wordpress: Коя е най-добрата CMS с отворен код?Планирате да създадете уебсайт, но не можете да изберете правилния CMS с отворен код? Ето как да избирате между WordPress и Drupal. Прочетете още , има приставки, които ще ви помогнат да направите уебсайта си по-удобен за мобилни устройства.
Като алтернатива можете да използвате инструменти като bMobilized или Duda Mobile да конвертирате уебсайта на вашия работен плот в мобилен. Въпреки това, често е най-добре да създадете отделен уебсайт, за да осигурите най-доброто изживяване на вашите мобилни потребители.
Също така трябва да помислите за предлагането на опростена версия на вашия уеб сайт с помощта на Проект за ускорени мобилни страници (AMP). Използването на AMP страници ще подобри скоростта на зареждане на страниците на мобилни устройства. Съществуват строги указания за JavaScript и CSS, но ползите са измерими.
Независимо от маршрута, който решите да изминете, уверете се, че мобилният ви уебсайт е лек вариант. И се опитайте да спазвате препоръката от 0.5MB на страница.
3. Уверете се, че уебсайтът ви е изряден
Ако пишете собствен сайт от нулата, го редактирайте редовно. Докато проектът ви се развива, най-вероятно ще научите по-ефикасни начини за правене на неща, така че не забравяйте да се върнете през кода, докато се усъвършенствате.
Минимизирайте и комбинирайте вашите CSS, HTML и JavaScript. Ако например използвате CDN като Cloudflare, има специфичен раздел за подобрения на скоростта, където първата опция е Auto Minify. Ако използвате конструктор на уебсайтове (като Squarespace или Weebly), това вероятно е направено за вас по подразбиране.

Уверете се, че сте тествали уебсайта си, след като активирате всичко, което комбинира или минимизира ресурсите на уебсайта ви. Експериментирайте с различните опции, за да видите какво е най-доброто за вашия уеб сайт, тъй като някои функции могат да се прекъснат с активирана функция Minify.
4. Избягвайте зареждането на скриптове, когато не е необходимо
Трябва да заредите няколко JavaScript файла преди да са необходими, ще забавите излишно скоростта на цялата страница. Избягвайте зареждането на скриптове от трети сървъри, ако можете.
Заявката им ще забави скоростта на зареждане, допълнително и може да представлява риск за сигурността. Дръжте ги на сървъра на вашия уеб сайт, когато е възможно.
Можеш да използваш Отложи или асинхронен да забавите зареждането на конкретни JavaScript файлове, за да намалите напрежението на устройствата на посетителите и да подобрите скоростта на зареждане на вашите страници. Освен това, за малки скриптове можете в редица JavaScript директно в HTML документа.
Async ще каже на браузъра да продължи да анализира HTML едновременно с изтеглянето на JavaScript файловете. След това паузата ще се случи след пълното изтегляне на файла.
Междувременно defer ще каже на браузъра да изпълнява JavaScript файлове след браузърът е завършил анализа на целия HTML документ.
Браузърът по подразбиране ще направи пауза при парсиране на HTML файлове, докато всички JavaScript файлове се изтеглят и изпълняват.
Вграждането на JavaScript в HTML документа ще помогне, като намали броя на файловете, които браузърът трябва да изтегли, преди да покаже страница. Можете да вградите JavaScript, като добавите съдържанието на всеки външен JavaScript файл между таговете на скриптове.
Можете безопасно да използвате отлагане и асинхронизиране в Google Analytics, Facebook Pixel и други инструменти за анализи и докладване на грешки, без да засягате функционалността на страницата.
И накрая, помислете дали проследяващите кодове, анализите, допълнителните функции и рекламите, които показвате на уебсайта си, са необходими. Използвайте по-леки опции, когато е възможно, и ги запишете, ако не добавят нищо ценно за вас или вашите посетители.
5. Използвайте кеширане и CDN

Мрежа за доставка на съдържание (CDN) ще копира вашия сайт на сървъри по целия свят и ще намали времето за пътуване на данните, като свързва посетителите със сървър, по-близо до тях. Статичното съдържание също ще бъде кеширано и доставено от сървърите на CDN.
Cloudflare вероятно е CDN, който познавате най-добре, но Akamai и Amazon CloudFront са добре установени алтернативи.
Уверете се, че и вие използвайте кеширане на браузъра Ето как браузърът ви компрометира вашата поверителностВашият уеб браузър разкрива много информация за това кой сте, къде отивате и какво харесвате. Ето подробностите, които изтича всеки път, когато отидете онлайн. Прочетете още за да подобрите скоростта на зареждане на вашия уебсайт за многократни посетители. Кеширането на браузъра работи, като изтегля тези файлове от сървъра на устройството на потребителя.
При по-нататъшни прегледи на страници или посещения тези файлове ще се зареждат локално от устройството на потребителя, вместо да ги изискват от външния сървър (в зависимост от датата на изтичане на файловете).
6. Отървете се от несъществени приставки
Приставките трябва да се използват само когато е необходимо. Това е вярно, независимо дали използвате Wix, Weebly, WordPress или Squarespace Squarespace vs. WordPress: кой е подходящ за вас?WordPress и Squarespace са двете най-големи имена в изграждането на уебсайтове. Ето какво трябва да знаете, за да решите между двете. Прочетете още или нещо друго. Всички функции, които можете да направите, като добавите прост CSS, а не плъгин. Използвайте инжектиране на код върху квадратна зона, използвай CSS Customizer в WordPress , и Персонализиран CSS в Wix.
Приставките могат да причинят високо натоварване на процесора или паметта на вашия сървър и това може да забави или дори да спре уебсайта ви да се зарежда.
Ако използвате WordPress, вероятно няма да използвате всичките му вградени функции. Деактивирайте ги с плъгин като Clearfy.
Винаги имайте предвид плъгините, които използвате. Ако използвате няколко функции в плъгини като JetPack, помислете да ги премахнете напълно и ги заменете с по-леки приставки, които вършат същата работа.
7. Настройки на сървъра за ускоряване на вашия сайт
Забавянето на сървъра ще има голямо отрицателно въздействие върху скоростта на зареждане на вашата страница и вашия PageRank.
Google препоръчва времето до първия байт (TTFB) да е 1,3 секунди или по-малко. Това е най-голямото закъснение преди дадено устройство започне да изтегля страница, след като първоначално се свърже със сървъра. Въпреки това, средната страница има TTFB над 2 секунди, много над препоръката им.
Споделените хостове обикновено са причина за това, но има някои настройки, които можете да конфигурирате, за да подобрите времето за отговор на сървъра си.
- Използвайте най-новата версия на PHP, с която вашият уебсайт е съвместим. Последната версия (PHP 7.2) има масивни подобрения на скоростта.
- Включете „Keep-Alive“
- Активиране на HTTP / 2
- Възползвайте се от HTTP стриктна транспортна сигурност (HSTS)
- Задайте резервните си копия да завършват през нощта
Ако вашият уебсайт е направен в WordPress, уверете се, че използвате хост, специализиран в хостинг на WordPress, например Bluehost. Това ще гарантира, че настройките на сървъра са конфигурирани специално за изпълнение на WordPress.
Готово ощипване? Сега тествайте сайта си

Сега, когато знаете идеалното време за зареждане на страницата, размер и време до първи байт (TTFB), към което трябва да се стремите, как да разберете какво е вашето?
Ето някои от нашите любими онлайн инструменти за тестване на вашия сайт:
- varvy.com: тези инструменти ще тестват скоростта и производителността на работния плот и мобилните ви страници и ще ви дадат ценни ръководства как да подобрите уебсайта си
- Google PageSpeed Insight: наскоро актуализиран, инструментът на Google PageSpeed ще тества скоростта ви и ще ви даде предложения за подобрение
- GTmetrix: чудесен инструмент с полезни съвети
- WebPageTest: тествайте уебсайта си на различни устройства, операционни системи и местоположения
- Pingdom: много популярен инструмент, подобен на WebPageTest с по-хубав интерфейс
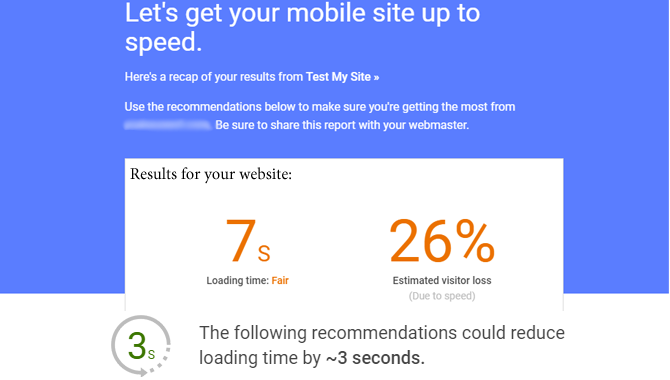
Можете да тествате мобилния си сайт с връзките по-горе, а също и с Тест на ThinkWithGoogle за мобилни устройства (захранва се от WebPageTest). Резултатите ще ви дадат конкретни съвети за това какво можете да подобрите, с прогнозно намаляване на времето за зареждане, ако следвате съветите.
Препоръчителните най-добри практики постоянно се променят, затова непрекъснато проверявайте скоростта на страницата си, докато правите подобрения.
За още по-ценна представа за представянето на вашия уеб сайт, не забравяйте потвърдете домейна си в Google и Bing. 5-те основни ползи от проверката на вашия домейн в Google и BingАко имате собствен уебсайт, ето защо трябва да потвърдите своя домейн в Google и Bing с техните инструменти за уеб администратори. Прочетете още
Всеки ден е ден на училище. Бернт е мечтател и ентусиаст на зелени технологии с стремежи да спаси света с ферма за насекоми. Той е дългогодишен служител за техническа поддръжка и строител на WordPress, който съвсем наскоро започна да потапя краката си в писането. Бернт е голям фен на екосистемата на Google и използва достъпни технологии, за да изпълнява задачите на администратора на живота...

