реклама
Мрежата, както знаем, се развива по-бързо от всякога. В края на краищата HTML5 излиза на сцената, предоставяйки възможност за разработване на високо интерактивни уеб приложения, без да се нуждаете от собствени флаш. Вместо това един потребител се нуждае от поддържан, модерен уеб браузър и той ще може да се наслаждава на най-доброто от това, което мрежата може да предложи.
Създаването на такова интерактивно съдържание обаче никога не е толкова лесно като пай и това правило не изключва основния елемент на HTML5, който върши цялата работа: платно. Ако следвате това, което предлагат най-новите браузъри, някои от тях може да включват ускорено GPU изживяване, което прави елемента на платното да работи много по-добре. Налични са рамки, които се опитват да направят елемента на платното малко по-лесен за разработване, особено JQuery. Но дори и тогава, jQuery ви кара да пишете доста. Уеб разработчици, ето нещо по-добро за вас.
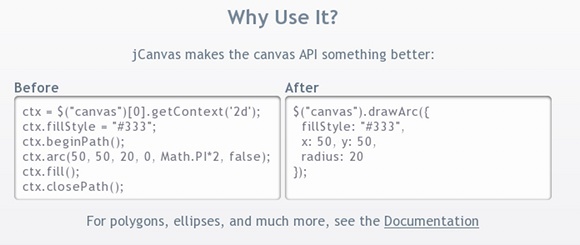
За jCanvas

jCanvas е малка приставка за jQuery, написана изцяло в JavaScript, което прави работата с jQuery и по този начин платният елемент на HTML5 много по-лесно. Уеб разработчиците ще получат много полза от използването на jCanvas. Използвайки jCanvas, вие работите с много по-опростен код, в който плъгинът ще свърши работата и ще я преведе в съответния код, за да може да се стартира jQuery.
Примери за употреба

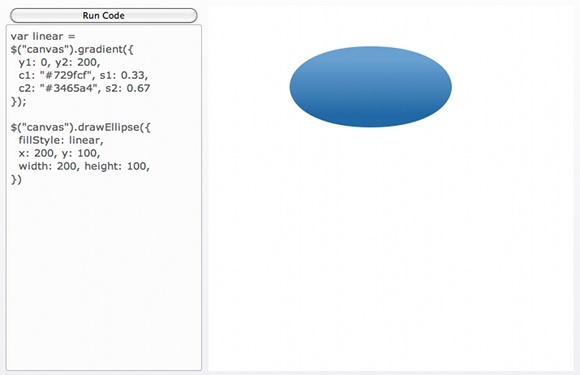
jCanvas може да рисува голям брой обекти. Например тук можем да видим елипса, която е запълнена с градиент. Има много параметри, които можете да зададете и все пак поддържате количеството на действителния код възможно най-малко. В този пример първо са зададени параметрите на градиента (разстояния, цветове и т.н.), последвани от чертежа на самата елипса. За програмистите това трябва да е много привлекателен за начините да пишат код без синтаксис.

В този пример, обикновен jpg изображение се преобръща наполовина. Първата функция (или набор от инструкции) определя как се извършва инверсията, докато втората функция рисува изображението и зарежда функцията за инверсия върху него. Когато кодът тече, получавате изображение, обърнато наполовина.

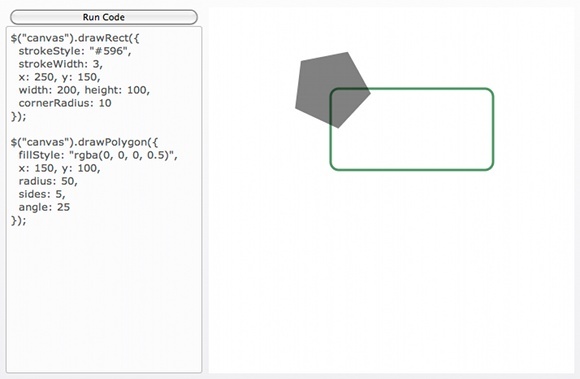
В нашия последен пример различни форми се рисуват с помощта на различни функции, предоставени от jCanvas. Зеленият незапълнен правоъгълник беше нарисуван от проста функция, посветена на правоъгълници. Както винаги, можете да персонализирате вашия правоъгълник, дори и с параметри за ширината на хода и радиуса на ъгъла (сумата, която ъглите трябва да бъдат закръглени). Пентагонът е съставен от по-обща функция, която се прилага за всички правилни многоъгълници. Можете също да приложите всички същите параметри, както при другите функции.
Разликата е важна, защото можете да нарисувате квадрат както с правоъгълника, така и с многоъгълника, но можете да рисувате правоъгълници само с функцията на правоъгълник. (Квадратите са правоъгълници, но правоъгълниците не винаги са квадрати!)
Друга информация и поддръжка
Има много повече неща, които можете да направите с всяка функция, плюс има още много функции, които можете да използвате! Можете да изтеглите jCanvas, като отидете тук. Ако имате нужда от помощ, пълната, добре написана Страница за документация би трябвало да изясни повечето, ако не и всички въпроси. Ако това все още не работи, можете да се свържете с разработчика на jCanvas, като проверите неговата информация тук. Ако искате да изпробвате jCanvas, преди да си поиграете с него в собствения си сайт, разработчикът е създал много готин вид Страница с пясъчник където можете да въведете код и да гледате как се случва магията.
И накрая, ако бихте искали да помогнете да допринесете за проекта с отворен код jCanvas, вие сте повече от добре дошли да направите това, като направите тук. jCanvas винаги се подобрява от разработчика, а новите версии се предлагат на всеки няколко седмици.
заключение
jCanvas е чудесен уеб инструмент, който да използвате, за да улесните работата си в програмирането, особено ако сте тежък потребител на елемента "canvas". Отново, някои от основните характеристики са:
- Начертайте форми, пътеки, изображения и текст.
- Оформете ги като използвате цветове, градиенти, шарки и сенки.
- Манипулирайте платното (завъртане, мащаб и т.н.).
- Огромен набор от възможности, които да отговарят на вашите нужди.
Потребителите на интернет също ще ви благодарят, че използвате jCanvas, защото ще имате повече време за пълно развитие вашето уеб приложение и се уверете, че то има цялата функционалност, която искате да има, докато се наслаждавате чудесно производителност.
Вие сте уеб програмист, който участва в HTML5? Мислите ли, че jCanvas ще ви помогне в развитието ви? Какви функции искате да видите в jCanvas? (моля, първо проверете документацията за това, което вече е внедрено!).
Кредит за изображение: Просто безсъние
Дани е старши в университета в Северен Тексас, който се наслаждава на всички аспекти на софтуера с отворен код и Linux.
