реклама
Реактивни раници е един от най-популярните приставки за WordPress. Той е създаден от Automattic (същата компания, която е отговорна за самата WordPress) и пренася много от най-добрите функции на WordPress.com на само хостваните WordPress сайтове.
Не забравяйте, че за да използвате самостоятелно хостван WordPress, ще ви трябва доставчик на уеб хостинг. Препоръчваме InMotion хостинг (получите до 50% отстъпка, като използвате тази връзка), която предлага шест специализирани планове за WordPress, които ще отговарят на сайтове от всякакви размери.
Продължете да четете и ще обясним как да инсталирате и настроите Jetpack на вашия сайт WordPress.
Какво е Jetpack?
В случай, че сте нов в Jetpack, отделете малко време, за да изброите основните функции на приставката. Ако вече знаете на какво е способен, не се колебайте да пропуснете напред.
Основните характеристики на Jetpack са:
- Статистика на сайта
- XML Sitemap
- Автоматично споделяне в социалните мрежи
- Бутони за социално споделяне на вашите статии
- Подобрения в сигурността
- Изображение CDN
Най-доброто от всичко, Jetpack ви позволява да активирате и деактивирате множеството му функции по ваша преценка. Той не позволява на сайта ви да се раздуе с неизползвани инструменти.
Как да инсталирате Jetpack на вашия WordPress сайт
Разбира се, че преди да инсталирате Jetpack, първо трябва да инсталирате WordPress. Процесът за инсталиране на WordPress се различава между хостинг доставчиците. Някои използват инсталатори на трети страни като Softaculous; други имат прости инсталатори с едно щракване, които изискват минимално потребителско въвеждане.
След като инсталирате WordPress, влезте в таблото за управление на сайта си с администраторски акаунт. Обикновено можете да влезете в WWW. [SITENAME] .com / WP-login.php.
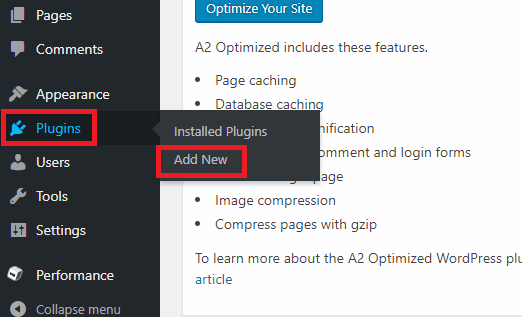
След като сте влезли успешно, отворете Приставки> Добавяне на нови в панела отляво на екрана.

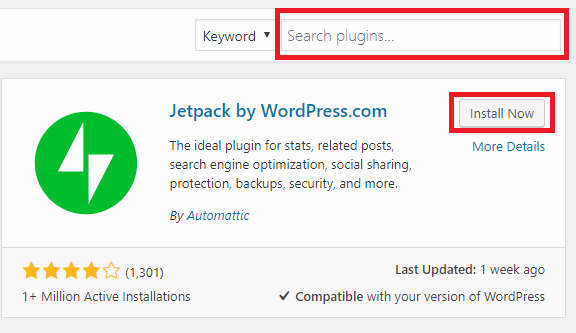
Тъй като това е толкова популярен плъгин, трябва да видите Jetpack, посочен в горната част на страницата. Ако не го направите, използвайте полето за търсене в горния десен ъгъл, за да го намерите.
Когато в крайна сметка намерите списъка на Jetpack, кликнете върху Инсталирай сега бутон, за да го добавите към WordPress. Процесът на инсталиране ще отнеме 15-30 секунди.

Но изчакайте, още не сте приключили - трябва да активирате приставката. Ако все още гледате списъка на Jetpack, бутонът Install Now трябваше да се промени Активирате.
Ако вече сте се ориентирали, отидете на Приставки> Инсталирани приставки, намерете Jetpack в списъка и кликнете върху Активирате. Отново процесът ще отнеме няколко секунди.
Как да настроите Jetpack на вашия WordPress сайт
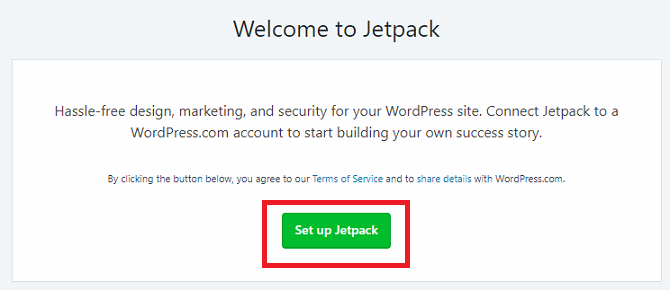
Ако приемем, че процесът на активиране е бил успешен, трябва да погледнете страница, която ви запознава с всички функции на Jetpack.
Можете да го игнорирате; се насочете право към новата връзка Jetpack в горната част на панела вляво. Разгледайте тези шест основни области:
1. Свържете Jetpack към WordPress.com
Не можете да получите достъп до някоя от функциите на Jetpack, докато не я свържете с акаунт в WordPress.com.
Кликнете върху Настройване на Jetpackи ще бъдете автоматично пренасочени към WordPress.com. Можете или да влезете със съществуващ акаунт, или да направите нов. Така или иначе, приемете връзката, като използвате екранните подкани.

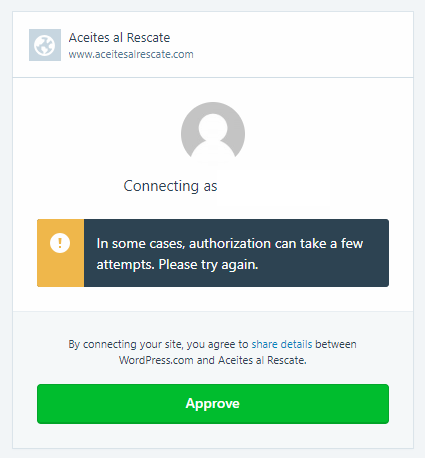
За съжаление, Jetpack често не успява да се свърже с WordPress при първия опит. Това е проблем от години. Не можете да направите нищо; продължавайте да опитвате, докато не работи.

И накрая, ще трябва да изберете своя план за плащане. Превъртете надолу и кликнете върху Започнете с безплатно.
2. Настройки за писане на Jetpack
След като свържете Jetpack с WordPress.com, е време да започнете да персонализирате приставката. Насочете се към Jetpack> Настройки да започна.
В горната част на страницата има пет раздела: писане, Споделяне, дискусия, Трафик, и Сигурност.
Най- писане раздела съдържа опциите, свързани с създаването на съдържание. Има няколко, на които си струва да обърнете особено внимание:
- Глобален CDN: Jetpack предлага CDN (мрежа за доставка на съдържание) за изображения. Това прави страниците да се зареждат по-бързо за вашите посетители. Някои хостинг доставчици обаче предлагат безплатен достъп до CDN на Cloudflare. Като цяло е така не е препоръчително да използвате два CDN Промяна на уеб хостове? CDN кеширане може да разбие вашия сайт Прочетете още , така че не забравяйте да направите своите изследвания, преди да активирате тази опция.
- Мързеливо зареждане: Ако имате затруднен с изображения сайт с много публикации на първа страница, може да откриете, че той се зарежда бавно. За да отстраните проблема, активирайте Lazy Loading. Той ще зарежда изображения само докато посетителят ви превърта надолу по страницата. Опцията е особено ефективна при ускоряване на мобилната версия на вашия сайт.
Разделът Писане също ви позволява да включите контролера за правопис, да създавате нови публикации по имейл и напишете съдържание в обикновен текст Markdown Отчитане на ученето: Пишете за мрежата, по-бързоMarkdown е най-добрият начин да пишете с обикновен текст, но все пак създавате сложни документи. За разлика от HTML или LaTex, например, Markdown е лесен за научаване. Прочетете още .
3. Настройки за споделяне на Jetpack
Най- Споделяне менюто предлага само три настройки. Има опция, която ви позволява автоматично споделяйте съдържанието си в социалните мрежи 10 инструмента за създаване на невероятни споделяни социални медийни изображенияМрежата е изпълнена с инструменти, които да помогнат на всеки да създаде свои собствени професионално изглеждащи и споделяни изображения. Ето нашите любими. Прочетете още , превключвател за включване / изключване, който добавя бутони за споделяне към вашите публикации, и настройка, която добавя (извън Facebook) бутон „Харесвам“ към всяка статия.
Ако искате да активирате автоматично споделяне в социална мрежа, плъзнете превключвателя в На позиция и щракнете Свържете акаунта си в социалните медиис. Ще бъдете пренасочени към WordPress.com, за да направите връзките.
4. Настройки за дискусия на Jetpack

Най- дискусия раздела ви позволява да определите как хората взаимодействат с вашия сайт.
Най-забележителната настройка е първата - тя позволява на вашите читатели да използват своите акаунти в WordPress.com, Twitter, Facebook и Google+, за да коментират вашите статии. Включването на тази настройка ще направи емисиите на вашите коментари да изглеждат по-богати; име и човек ще бъдат показани заедно с коментарите.
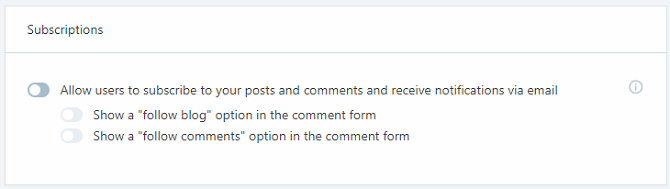
По-нататък можете също да изберете да добавите бутон за абониране към вашия сайт. Посетителите могат да попълнят своя имейл адрес и да получават сигнали, когато новото съдържание излезе на живо.
5. Настройки за трафик на Jetpack

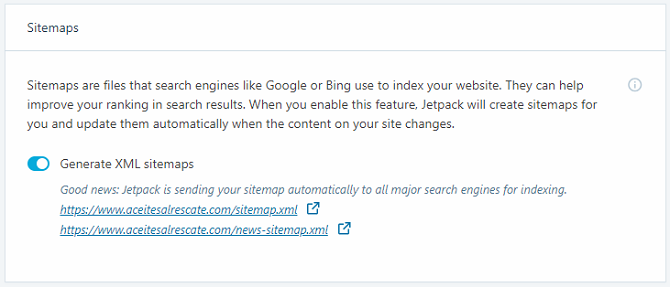
Най- Трафик раздела е мястото, където ще намерите вашите XML кодове за Sitemap и кодове за потвърждение на сайта
Картата на сайта подобрява оптимизацията на вашия сайт, като казва на търсачките как е разположен. Кодовете за потвърждение ви позволяват да добавяте своя сайт към конзолите за уеб администратори на Google, Yahoo и Yandex.
Ако използвате друг плъгин (като Yoast) за генериране на Sitemap и кодове за потвърждение, можете да деактивирате настройката в Jetpack. Генерирането на две карти на сайта може да доведе до конфликти. Например, приставката за сайта на Google News на Yoast не използва същия XML адрес като Jetpack.
6. Настройки за сигурност на Jetpack

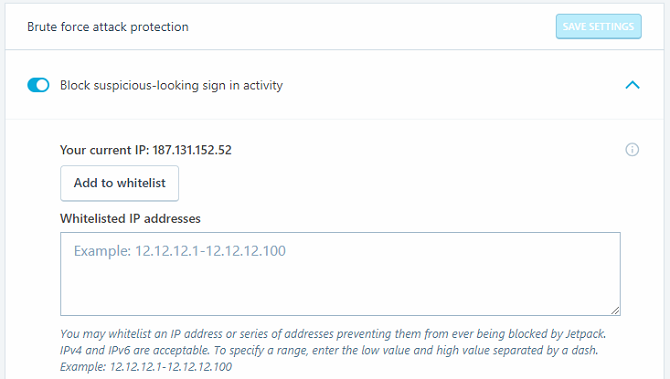
Jetpack предлага защита от груба сила Какво представляват грубите нападения и как можете да се защитите?Вероятно сте чували израза „груба атака“. Но какво точно означава това? Как работи? И как можете да се предпазите от него? Ето какво трябва да знаете. Прочетете още и начин да следите престоя на сайта си. Можете да конфигурирате и двете функции в раздела за сигурност.
Функцията за престой ще ви изпрати сигнал в момента, в който страницата ви излезе офлайн, което ви позволява бързо да коригирате проблема, преди да ескалира допълнително.
Защитата от груба сила е обикновен превключвател за включване / изключване. Ако не функционира, можете ръчно да въведете бели IP адреси, като използвате падащото меню.
Забележка: С всички разгледани по-горе настройки на Jetpack, имайте предвид, че и вашата тема, и други плъгини биха могли да ги преодолеят.
Jetpack забавя ли вашия сайт?
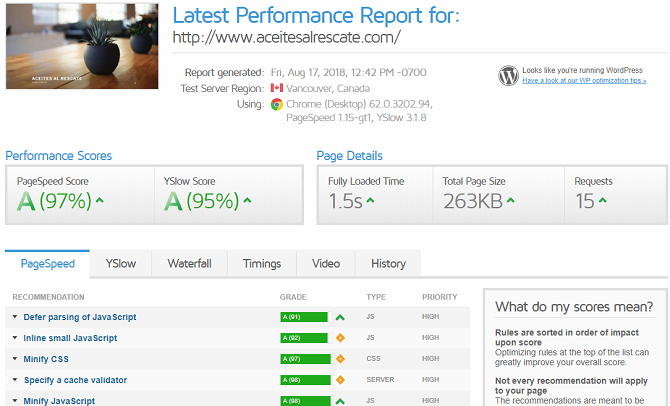
Някои отчети твърдят, че Jetpack влияе неблагоприятно върху скоростта на вашия сайт. Webidextrous казва, че заявките на външния сървър на приставката добавят до 1,5 секунди към времето за зареждане на страницата. Анекдотични доказателства от някои потребители предполагат, че може да достигне до пет секунди.
За да проверите дали времето за зареждане на страницата ви е засегнато, използвайте инструмент на трета страна като GTMetrix или Google PageSpeed Insights.

И не забравяйте, че важна част от това да се уверите, че WordPress работи безпроблемно е да се уверите, че се регистрирате за хостинг план, който отговаря на вашите нужди. InMotion хостинг (получите до 50% отстъпка, като използвате тази връзка) предлага планове за потребители на WordPress, започващи от $ 4,99 на месец.
Изборът на правилния уеб хост и избора на правилните плъгини са основни стъпки за всеки начинаещ WordPress Настройте своя блог с WordPress: The Ultimate GuideИскате да започнете свой собствен блог, но не знаете как? Погледнете WordPress, най-мощната блог платформа, налична днес. Прочетете още . Ако планирате да започнете блог по всяко време скоро, те могат да направят следващите стъпки много по-плавно.
Дан е британски емигрант, живеещ в Мексико. Той е управляващ редактор на сестринския сайт на MUO, Blocks Decoded. В различни моменти той е бил социален редактор, творчески редактор и финансов редактор на MUO. Можете да го намерите да блуждае по шоура в CES в Лас Вегас всяка година (PR хора, посягайте!), И той прави много задкулисни сайтове...