реклама
 Обичате ли да се гмурнете в кода на уебстраницата, само за да видите как е съставен? Като амбициозен уеб дизайнер веднъж, това беше навик за мен. Вярвам, че много хора все още влизат в изходния код на уеб страница. Това е чудесно средство за обучение. Все още го правя понякога само за да видя как е вграден медиен файл; или за интересна информация за коментари или просто за да видите интересни данни за мета-маркери.
Обичате ли да се гмурнете в кода на уебстраницата, само за да видите как е съставен? Като амбициозен уеб дизайнер веднъж, това беше навик за мен. Вярвам, че много хора все още влизат в изходния код на уеб страница. Това е чудесно средство за обучение. Все още го правя понякога само за да видя как е вграден медиен файл; или за интересна информация за коментари или просто за да видите интересни данни за мета-маркери.
Но за сериозните момчета, изходният код често е мина на информация. Това е задната част в SEO стратегиите на конкурент - използване на ключови думи, оптимизация на дизайна и т.н. Накратко, какво прави човекът и какво прави неправилно.
Всеки браузър има вграден зрител, подобно на тефтерче. Често срещан под изглед менюто, той показва изходния код от страна на клиента с натискане на мишката. Често обаче не е богат на функции. Например, функция за промяна на лицето на шрифта би била хубава. Също така, просто добавяне на коментар преди запазване на файла не е възможно, тъй като обикновено е само за четене. Тя е просто предназначена да бъде зрител ”... думата„ редактор ”е малко зле избрана.
Така че можем ли да накараме браузъра да използва редактора по наш избор? За щастие, повечето от самите браузъри са отворени към идеята. Ето как можем да представим собствения си избор за Firefox, Internet Explorer и Opera.
Mozilla Firefox
Достъпът по подразбиране на Firefox 3 се осъществява от Виж източника на страницата. Той има основни опции за промяна на размера на текста, подчертаване на синтаксиса и функция за увиване на дълги редове. Една от характеристиките, които харесвам е, че Firefox ми позволява да виждам източника за избрана област на уеб страницата (Щракнете с десния бутон - Преглед на източника на избор).
Но за да изберете друг редактор, нека направим това:
- Тип about: конфиг в адресната лента. Игнорирайте сигнала, който се появява и продължете напред.
- В страницата с предпочитания за приложение превъртете до долната половина на страницата или използвайте браузъра намирам (CTRL + F) за търсене на две стойности.
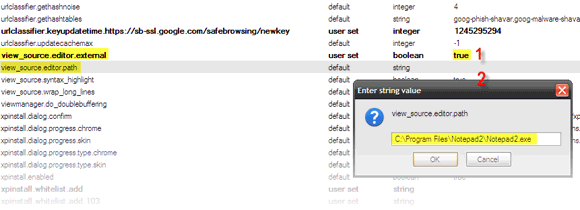
- Намерете и подчертайте view_source.editor.external. Кликнете два пъти и го превключете на „true“.
- На следващо място, точно под него намерете и маркирайте view_source.editor.path. Кликнете два пъти върху него и въведете новия път на предпочитания от вас редактор в Въведете низ поле за стойност. Ако пътят не съществува или не е изпълним, ще се използва вграденият зрител.

Готово е!
Firefox има множество добавки, които помагат да влезете под капака на уеб страница. Ан Смарти, колега от MakeUseOf, обхвана седем от тях доста изчерпателно във външен пост на SearchEngineJournal.com. От посочените 7 добавки само Преглед на форматиран източник не се актуализира за най-новата версия на браузъра.
Internet Explorer
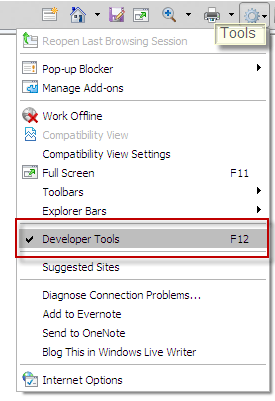
Източникът на IE8 е източник, от който се осъществява достъп Виж източника не добавя нищо повече от стандартните опции. Но вграденото Инструменти за разработчици функция дава на IE8 някои допълнителни зъби и ние, опция да имаме редактор по наш избор.
Инструменти за програмисти е отстраняване на грешки, което прави дисектирането на уеб страница и включените в нея елементи като CSS, Javascript и HTML много по-лесно. Инструментите за програмисти могат да бъдат отворени от „“
- Отворете IE8. Натиснете F12
- Или на Меню кликване Инструменти - Инструмент за разработчици.

Това е мощен инструмент и за да се обясни, ще са необходими няколко самостоятелни урока. Тук просто искаме да променим редактора на изходния код.
- Отворете Internet Explorer.
- Натисни F12 бутон за стартиране на Инструменти за разработчици.
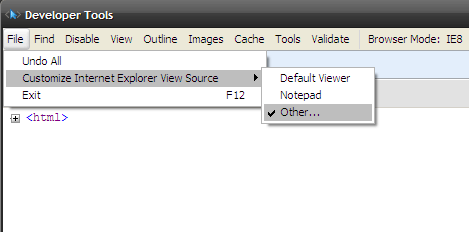
- Кликнете върху досие; Избирам Персонализирайте източника на изглед на Internet Explorer.

- Представени са три варианта: Viewer по подразбиране, Notepad, Other ”¦
- Можете да използвате Notepad или да изберете Друго за редактор по ваш избор. Прегледайте местоположението на вашата програма, изберете изпълнимия файл на програмата и щракнете отворено за да го настроите като нов редактор.
опера
Opera v9.64 ви позволява да правите промени и да ги прилагате в движение в редактора на източника. Източникът редактор е достъпен от Виж източника. Opera също ви дава възможност да промените по подразбиране и е лесно.
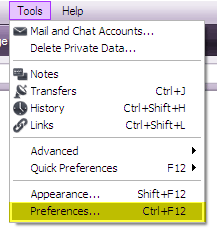
- На Меню, кликнете върху Инструменти - Предпочитания.

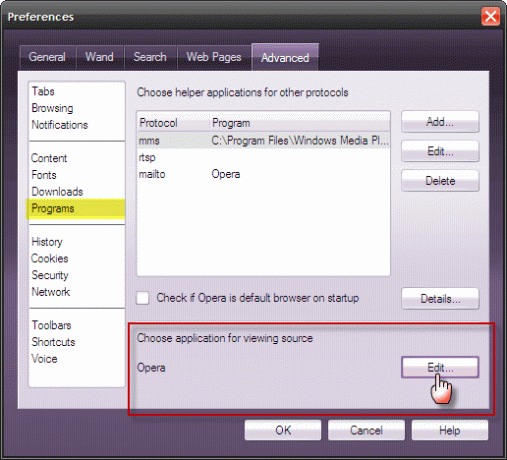
- в Предпочитания, изберете Раздел Разширено. при програми, кликнете върху редактиране за Изберете приложение за преглед на източника.

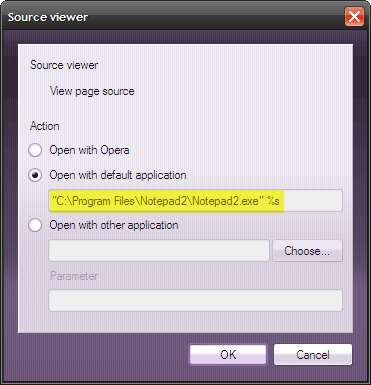
- Opera ни дава три възможности за избор,
- Най- Оператор за гледане на източник - използвайте вградения.
- Отваряне с приложение по подразбиране - посочете пътя на предпочитаното от вас приложение.
-
Отваряне с друго приложение - тук можете да прегледате програмата по ваш избор, да изберете изпълнимия й файл и да го зададете като редактор. Можете също да коригирате стартовите параметри за програмата в параметър област.

- Кликнете Добре за да затворите опциите за гледане на източник и да зададете промените.
Кратка бележка за Google Chrome ...
Google Chrome не ни позволява да променим зрителя по подразбиране на източника (все още!). Chrome има a РазработчикСекция под иконата на страницата, откъдето можете да видите източника на текущата страница, използвайте Debug JavaScript функция и отворете JavaScript конзола. Самият изглед на източник е минималистичен с подчертаване на синтаксис, номера на линии и активни връзки.
Опцията източник на изглед е близка до диагностичен комплект, особено за уеб програмист. Ето защо има смисъл да използвате по-добрите на масата като например Notepad ++, SourceEdit или дори посветени, но постни HTML редактори като Homesite (добър, но не безплатен). За повече безплатни опции вижте 3 Текстови редактори на Windows за програмисти 3 Текстови редактори на Windows за програмисти Прочетете още .
Тъй като говорим за „езиков код“, защо не погледнете и публикацията на Деймиън относно инструменти за почистване на CSS файлове 11 Полезни инструменти за проверка, почистване и оптимизиране на CSS файловеИскате ли да подобрите вашия CSS код? Тези CSS пулове и оптимизатори ще ви помогнат да подобрите CSS кода, синтаксиса и да изтриете вашите уеб страници. Прочетете още .
Променихте ли своя изглед / редактор на източник? Или се придържате по подразбиране? Също така ни уведомете вашия собствен редактор по избор.
Saikat Basu е заместник-редактор за интернет, Windows и производителност. След като отстрани мрака на MBA и десетгодишна маркетингова кариера, той сега страстно помага на другите да подобрят уменията си за разказване на истории. Той внимава за липсващата запета от Оксфорд и мрази лоши скрийншоти. Но идеите за фотография, Photoshop и продуктивност успокояват душата му.


